Though a few of these tips might be common knowledge to many SEOs, they are often overlooked for many websites. As a huge on-page SEO enthusiast and a professional website tinkerer, I have a great passion for finding better ways to help a site preform for content sharing, drawing in inbound traffic and absolutely affecting rankings. So, I have decided to share 3 great website optimization tips to help your SEO efforts and web presence.
#1 Social Meta Mark Ups
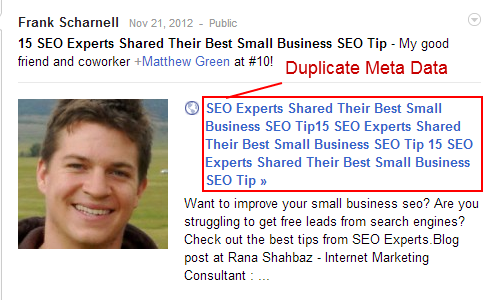
 Far too often I have seen some over optimization or ruined metadata on social media. As I am a huge Google Plus geek, and I often see metadata that causes poor sharing on G+. I feel obligated to help make your website be more shareable on social media. Frequently you will see either a nondescriptive or completely redundant title and meta description on Facebook or Google+.
Far too often I have seen some over optimization or ruined metadata on social media. As I am a huge Google Plus geek, and I often see metadata that causes poor sharing on G+. I feel obligated to help make your website be more shareable on social media. Frequently you will see either a nondescriptive or completely redundant title and meta description on Facebook or Google+.
For starters, I want to make it clear Google LOVES Schema markup and code!!!! So as a result Google eats it up and prefers the Schema.org microdata over anything else.
Facebook however prefers Open Graph meta which is quite different, so be sure to optimize appropriately depending on your sharing. I don’t want to freak you out though as you can often get away with just your website meta tags of title and description for either Facebook or Google+, but if you have issues you can fix them appropriately targeting these markups.
Between the Open Graph for Facebook and Schema for Google+ you can make your site a boss at being shared. I should warn, however, many times you might end up with a corrupted meta if you have conflicting Schema code. This could be a rich snippet review or markup that conflicts with the “name” and “description” itemprop.(Just a heads up).
#2 Rich Snippets and Microdata
If you have a website, you NEED rich snippets to compete and will need them increasingly into the future. I myself use rich snippets for my movie reviews and Authorship. Many eCommerce sites use product rich snippets and reviews. Google even has a mark up through Google+ for the publisher of the site(only really works as a rich snippet if you are logged in). I would like to cover the two most important markups for SEO purposes, Authorship and Address.
Author Rich Snippets
 As far as authorship goes I could write blog posts solely about the value of having authorship and the future value. Not only should you have a G+ profile for authorship but should be using it sooner rather than later. As of right now a big benefit from using authorship and the most obvious is the author picture in the search results. Rich snippets, like authorship, that show in the search result have an impact on the click-through rate of a user, meaning specifically you can get more clicks to your site by using them. Additionally Matt McGee wrote a brief but great post on Hidden Benefits of Google Authorship describing how you can affect a search result with your readership. This can easily help you dominate some results, especially in a certain niche. More importantly though Google has big plans with Authorship in the form of Author Rank which AJ Kohn has a very informative post on the topic. Google would like to be able to not only identify the content and the quality but link this to other pieces written by the same author throughout the web. To gain the benefits from authorship is really pretty simple you just need to have a Google Plus profile, and it should be complete, add some code on your site to the profile and BOOM you’re done.
As far as authorship goes I could write blog posts solely about the value of having authorship and the future value. Not only should you have a G+ profile for authorship but should be using it sooner rather than later. As of right now a big benefit from using authorship and the most obvious is the author picture in the search results. Rich snippets, like authorship, that show in the search result have an impact on the click-through rate of a user, meaning specifically you can get more clicks to your site by using them. Additionally Matt McGee wrote a brief but great post on Hidden Benefits of Google Authorship describing how you can affect a search result with your readership. This can easily help you dominate some results, especially in a certain niche. More importantly though Google has big plans with Authorship in the form of Author Rank which AJ Kohn has a very informative post on the topic. Google would like to be able to not only identify the content and the quality but link this to other pieces written by the same author throughout the web. To gain the benefits from authorship is really pretty simple you just need to have a Google Plus profile, and it should be complete, add some code on your site to the profile and BOOM you’re done.
A amazing resource that I often use is from Matt Green his Dummy Proof Guide to Author Rich Snippets is the best and most simple walkthrough of authorship rich snippets. His explanation will be far better than what I could ever give.
Address Microdata
As an SEO I love the authorship, but not every company’s website really qualifies for it, however, every company with an address should use either Schema or Hcard on their website. Besides creating a structured address for Google to gobble up, address microdata also provides some local SEO benefit. I must warn however be careful when making a structured address as you can negatively affect your local SEO if you don’t keep your address consistent with previous efforts. Otherwise, this can count as another citation of your local place, which is always a positive for local SEO.
To easily create either a Schema code or Hcard I suggest using a generator if you don’t know the microdata very well. For Schema one of the best data generators is Microdata Generator and for hCard it is simple to use hCard Generator. Both sites are very easy to use and you can just plug your information in and get some code out. Place this code in the correct spots and you are ready to rock. I normally advise keeping a copy of the code as WordPress isn’t yet Schema friendly and the visual editor will remove your microdata.

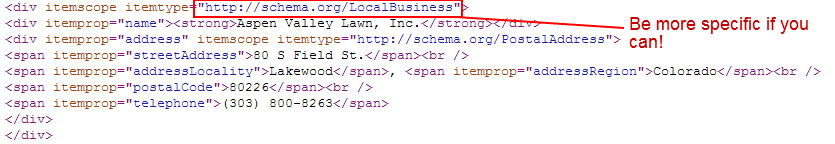
Here is an example of a schema markup on the address. As you can see is designates this citation as a local business, look in Schema and see if your company or niche has a better or more specific categorization. This help to tell Google what your business is, they have them for a number of categories including attorneys, and roofing contractors. Be very meticulous while adding this code to your website.
#3 Breadcrumbs
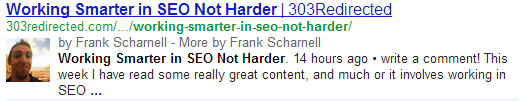
Not exactly the same one’s Hansel and Gretel used to find their way home, but with the same idea behind them. Used normally to help a website user go back to the various parent pages, breadcrumbs can also be a very valuable source of on-page SEO that is left untapped. I often put breadcrumbs onto content heavy websites or website with a strong page structure to help aid the user track back and aid the internal link structure of the website.
 After noticing that the internal linking helps rank better for parent pages, this is an adjustment that benefits both the usability of the website and the SEO benefit of creating good internal links. One of the best ways to really put this into action is often to just enable it through your website or theme, but if you have WordPress I highly recommend Yoast’s WordPress SEO Plugin. Some of the most widely used and innovative WordPress tools come from Yoast and this is a very simple way to install breadcrumbs. If you happen to already have an SEO plugin, you can just get Yoast’s Breadcrumb plugin. Both work quite famously and will give you easy to install customize-able breadcrumbs.
After noticing that the internal linking helps rank better for parent pages, this is an adjustment that benefits both the usability of the website and the SEO benefit of creating good internal links. One of the best ways to really put this into action is often to just enable it through your website or theme, but if you have WordPress I highly recommend Yoast’s WordPress SEO Plugin. Some of the most widely used and innovative WordPress tools come from Yoast and this is a very simple way to install breadcrumbs. If you happen to already have an SEO plugin, you can just get Yoast’s Breadcrumb plugin. Both work quite famously and will give you easy to install customize-able breadcrumbs.
Like a Boss
 As far as 3 on-page tips go these are quite good and will help you website build a better presence now and into the future. No matter if you have a personal blog, small business website or large website you should be making sure all three of these tips are in action to make the most out of your site. I highly recommend you follow the SEOs I mentioned in the post, they all have great information and are industry leaders. If you have any further questions or perhaps some tips of your own please share them, maybe I can add them to the post if they are good enough.
As far as 3 on-page tips go these are quite good and will help you website build a better presence now and into the future. No matter if you have a personal blog, small business website or large website you should be making sure all three of these tips are in action to make the most out of your site. I highly recommend you follow the SEOs I mentioned in the post, they all have great information and are industry leaders. If you have any further questions or perhaps some tips of your own please share them, maybe I can add them to the post if they are good enough.