 Wanted to post a quick and simple tip to help out your social channel and increasing click through that might be getting lost or confused from your Microdata or Schema markups. Recently I guest posted on DBC Digital about Using Microdata or Schema to Help Your SEO Efforts. Often with many of my own clients and even our own agency website for a time I see social meta, or snippets that are ruined by the dominance of the Schema language. Many times this can be an address or a review that is displayed instead of the proper title of the post or page. I came up with a quick and easy solution to help solve this problem…..fight schema with schema.
Wanted to post a quick and simple tip to help out your social channel and increasing click through that might be getting lost or confused from your Microdata or Schema markups. Recently I guest posted on DBC Digital about Using Microdata or Schema to Help Your SEO Efforts. Often with many of my own clients and even our own agency website for a time I see social meta, or snippets that are ruined by the dominance of the Schema language. Many times this can be an address or a review that is displayed instead of the proper title of the post or page. I came up with a quick and easy solution to help solve this problem…..fight schema with schema.
Fighting Schema with Schema
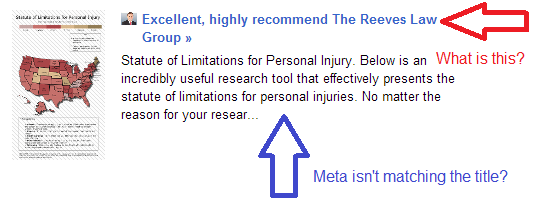
For those of you who might be a little lost a bad markup looks like this:

This can be a big deal especially if you don’t manage to catch it right away. It most commonly happens on Google+ as Google loves their Schema and often will pull it over the title of the post. I have been asked a few times now about how to best remedy this problem. Simply I use Schema to combat the mix up.
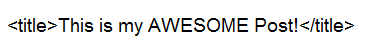
Your Meta title tag will look something like this:

With a simple Schema modification you can prioritize your title highly again so this mistake doesn’t happen and won’t affect your social channels meta anymore. Just add itemprop=”name” to your title tag like so:
![]()
This is a simple fix you can just modify in your template code to give you back the titles of you posts pulling properly on your social channels. I have had this work with a number of websites and have not once had to remove the existing Schema on the page that was causing the confusion. There are a few other methods to do this but this is the simplest and easiest I have found to implement.